Order Tracking
A brand new experience design for a new customer demand for vehicles being high while inventory levels remain low. Because of this situation, the capability of allowing customers to pre-order vehicles is newly available. With that, customers need a place where they can view and track the process of their order.
Project overview
Initiatives & goals
User Summary: As a portal user, I’d like to be able to track my pre-purchased vehicle order to stay updated on the progress and be informed when to pick it up.
Goal: Create a new feature that allows for transparent messaging around the order process of a customer’s vehicle pre-purchase.
Actions & process
Researched competitive approaches on their order tracking treatments.
Drafted experiences and interfaces for customers to access and manage this set of information.
Tested designs to determine directions that will ensure best user outcomes and design decisions.
Results
Test results showing success rates up to 100%.
An experience that smoothly fits into the current customer portal space and organized in a logical manner.
Very happy business team and stakeholders sharing positive feedback.
Solid design foundation that can allow for scalability as the feature grows.
Starting actions
Stakeholder collaboration
Before thinking through UX strategies and UI solutions, it was important to communicate with stakeholders on their needs, requests, and goals to fully align on all perspectives involved.
Initial project requests
No inventory in stock and the business is allowing customers to shop for vehicles on a pre-order basis
Create a tile, a landing page, and a detail page
Determine where this information will be placed in the customer portal account experience
Journey mapping
The portal account already hosts e-commerce orders that uses a tile, a landing page, and a details page for that set of information. The easiest way to navigate to that area, a customer clicks on the “Orders” tab on the account navigation. It is logical to place the pre-order feature under the same tab and design a new structure within.
Three pieces of layouts need to be incorporated in experience
A tile, which will be grouped with other tiles on the customer portal account home page
A landing page, a place to gather and list all pre-orders
A details page, where detailed information around each order can be found
Competitive research
The next step of action was researching how other brands approach their order tracking since this is a new feature for us and we have no data nor a starting point to work from. Apple, Shopify, and Fedex had strong elements to incorporate in the Polaris experience.
Apple
Great white space
Big messaging on what the user is most interested in
A large emphasis on the product image.
Shopify
Desktop view has a horizontal status bar
Mobile view changes to a vertical status bar
Yet-to-be-completed steps are displayed as a grey, dotted line
Fedex
Great visual communication on the completed and current steps of their status bar by
Highly visible circles to mark each step
Check mark on the step the order is currently on
User content expectations
It is important to include user expectations and provide transparent communication. Using Usabilityhub and a group of 20 test participants, I gathered data on those expectations around order tracking and management.
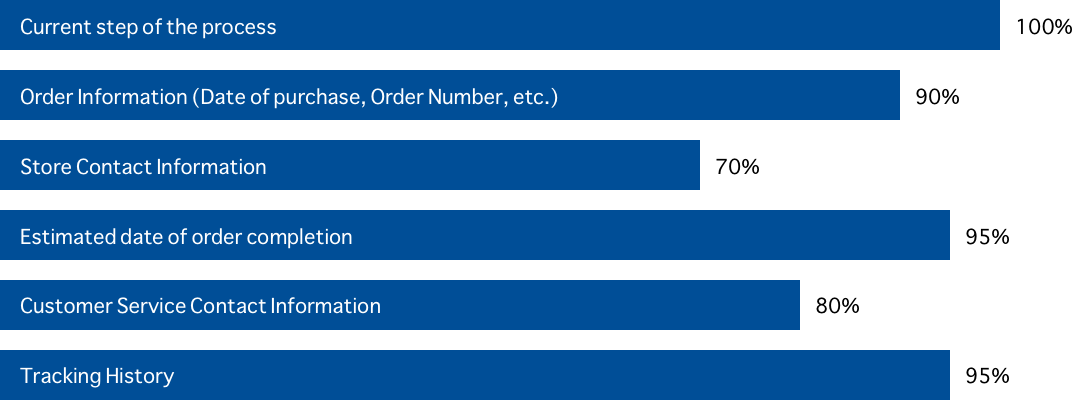
Question: Assume you pre-ordered a vehicle and want to track the status of your order. What kind of information do you expect to see?
Formatting design structures
My goal with this design is to incorporate some of the aspects from the competitive research. Simple elements featuring large emphasis on the imagery, minimal but understanding order status bar, and clear communication.
The large majority of our customers visit our site on mobile so, to ensure the mobile experience and layout is great, the designs are first created for the smaller screen sizes then converted to work on the larger, desktop screen.
Detail page
Mobile
Desktop
Landing page
Mobile
Tile
Desktop & mobile
Evaluating designs
To determine if the proposed designs are valuable to move forward with, and to learn what adjustments may need to be changed, test participants were asked how they would complete various tasks on the page. The goal of this testing is to determine if the layout is understandable and meets user expectations.
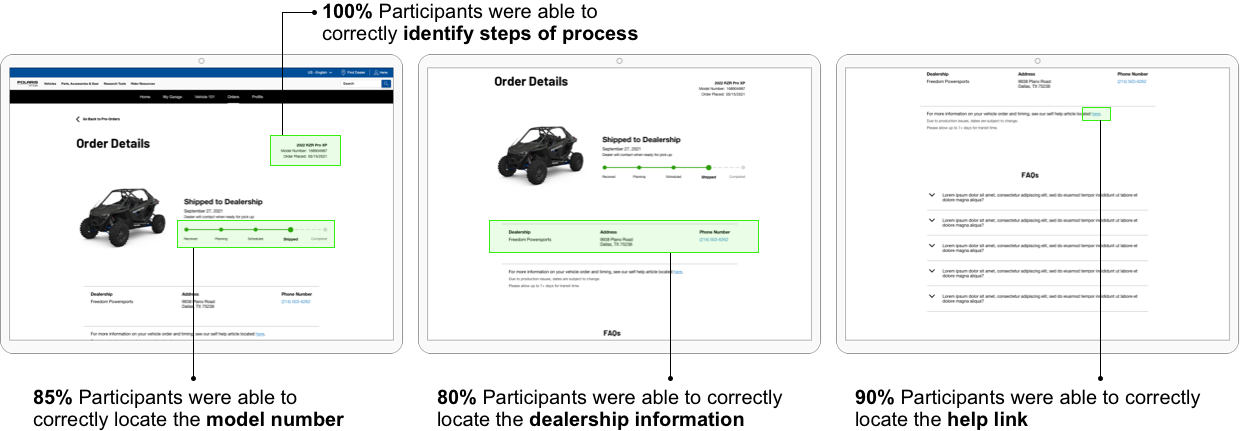
Details page
Participants were asked to locate key items on page to ensure users can easily complete tasks and find information.
Tile
The tile allows two interactions, one interactions leads to the generic landing page and the other interactions leads to the order’s detail page. Working off the brand’s guideline tile structure and styling, there are a few ways both these interactions can be incorporated.
Final designs
After multiple sessions with the business team, testing, and making adjustments along the way. The final designs are completed to meet user and business needs.
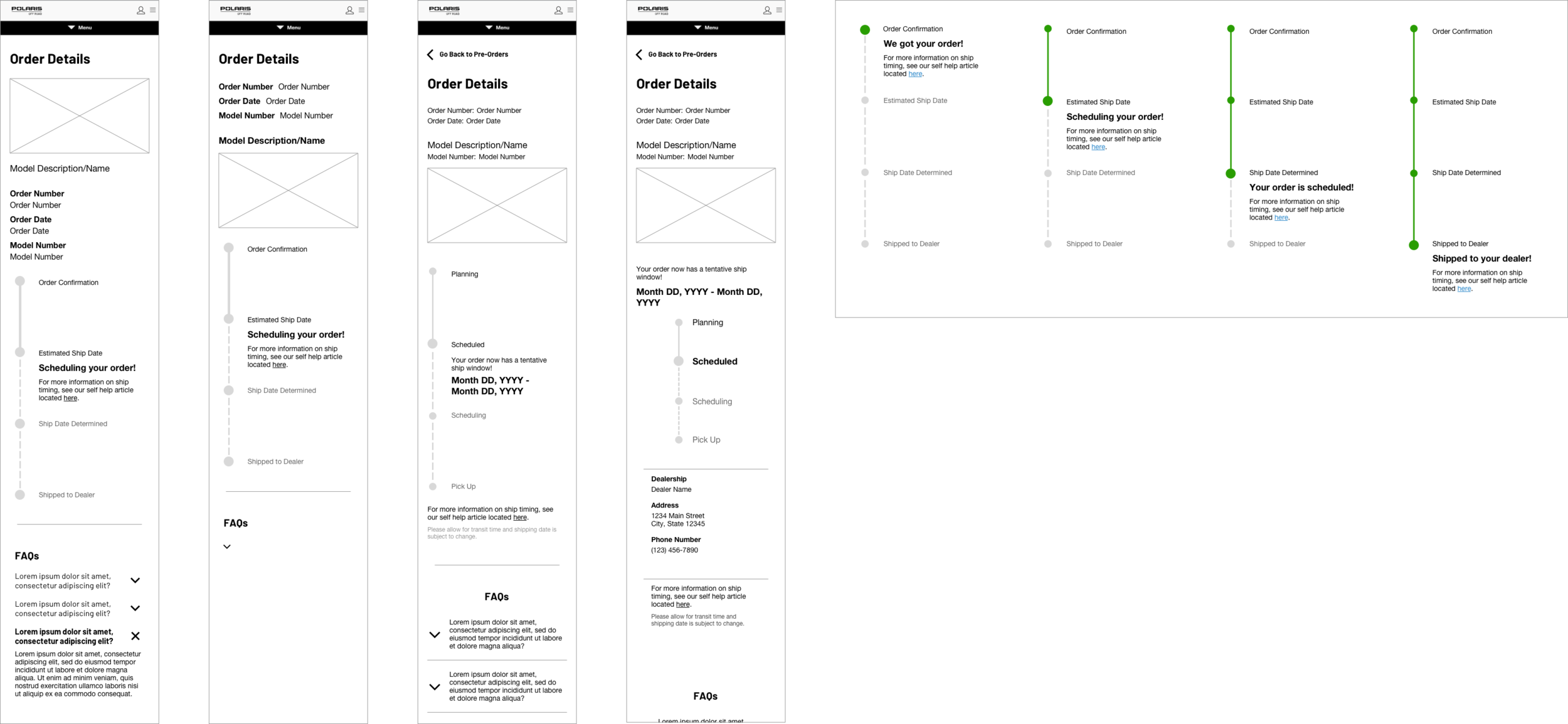
Detail page
The layout for the detailed information with the pre-order. Users have informed access to their dealership, FAQs, and understandable status on their order.
Status bar
Status bar during each step in the desktop and mobile view.
Tile
Featuring what each step of the pre-order process looks like on the tile. The top link leads to the order’s detail page and the bottom link leads to the pre-orders landing page.
Landing page
E-commerce online orders tab
Under the Orders Page, the online orders tab is open and named after what type of order it is.
Vehicle orders tab
Under the Orders Page, the online orders tab is open and allows user to go directly to the order details.